こんにちは、こんばんは、しんです。
今日はブログのデザインについて紹介します。
おすすめカード(ピックアップコンテンツ)の紹介となります。
ブログのデザインを変えたいとか、ブログをブログっぽくしたいという方におすすめです。
これはCocoonをお使い方向けのやり方となります。
おすすめカードの作り方をできるだけわかりやすく解説いたします。
おすすめカードを作る準備
まずおすすめカードを作る準備を紹介します。
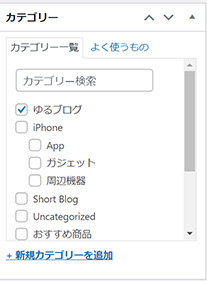
記事にカテゴリを追加する
おすすめしたい記事にカテゴリを入れておく。
※クラシックエディターのものになります。
カテゴリ編集でアイキャッチを入れる
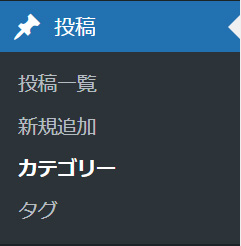
ダッシュボードの投稿ーカテゴリを選択する。
おすすめしたいカテゴリの編集をする。
アイキャッチを入れる。
ここまで出来たら準備完了です。
おすすめカードを表示させる
おすすめカードにしたいカテゴリに準備ができたら、あとは表示させるだけです。
おすすめカードを選択する
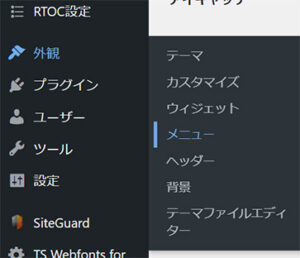
外観‐メニューを選択します。
メニューを選択したら、メニューを設定します。
Cocoon側の設定
これで最後です。
あとはCocoon側の設定をします。
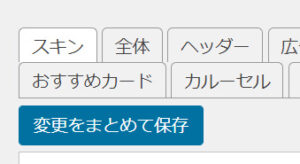
ダッシュボードのCocoon設定を選択し、おすすめカードのタブを選択します。
おすすめカードの表示をどこのページにするか、どのスタイルにするかを選択します。
設定が終わったら、最後に必ず変更をまとめて保存をしてください。
最後に
今回練習としてデザインを触ってみました。
練習の割には少しは見た目が変わったと思います。
変更した際は、PCだけでなく、モバイルでも確認をすることをおすすめします。
まだまだ触る余地が大いにあるのでこれからもっとすっきりとさせていきたいと思います。
できればもっとシンプルにもっと統一感のあるデザインにしていきたいと思います。
その前に記事を書かないとです💦














コメント